はてなブログでアドセンス審査を1発合格する設定【記事作成編】

先日の【準備編】にて、はてなブログの初期設定は完了できたと思います。
まだの方はこちらをお読み下さい。
今回は、実際に記事を書く、編集オプションの設定を紹介していきたいと思います。
記事の構成

ブログ初心者ですが、私は特にライティングの本をたくさん読んだわけではありません。
しかし、ざっくりとした記事構成がなければ、ブログを書いている自分も、何が言いたいのかわからなくなってしまいます。
記事を最後まで読んでもらう+自分の中の整理の為にもある程度の記事の構成は必要になってきます。
大まかなパターンを紹介しつつ、例題としてチョコミントの記事を書くとしましょう。
- タイトル(大見出し)
- 導入文章
- 中見出し
- 中見出しの説明文
- まとめ
- まとめる文章
▼タイトル(大見出し)▼
チョコミントの記事を書くとしたら、こんなタイトルにするとします。
『アイスはチョコミントが1番おすすめな理由』
これがタイトル(大見出し)になるので、非常に重要です。
Googleなどで検索した場合、このタイトルに魅力を感じなかったらページを開きませんよね?
それと検索エンジン最適化(SEO)にも、非常に重要な役割を持つので、キーワードを意識して作りましょう。
この場合は『アイス』『チョコミント』『おすすめ』が該当します。
▼導入文章▼
この部分を読んだ人が、この先も読んでみたいというようなインパクトを与えます。
私も最初使っていたのですが、『梅雨はジメジメして嫌いなORTHOです』なんて書き始めても読む人には関係ないですよね?
どーでもいーわ、そんな情報って思われてしまいます。
たくさんの購読者を抱えている人であれば、貴重な情報になるので楽しいかもしれませんが、ブログを始めたばかりでは、誰も読んでないと思わなければやってられません。
まずは、1人でも多くの人に本文を読んでもらう為にも、導入分でインパクトを与えていきましょう。
チョコミントの記事に例えると、『チョコミントの成分には◯◯が入っているので、身体に良いって知ってますか?』など、読者が「え?知らない」と喰い付いたら勝ちです。
※チョコミントが身体にいいかは、私は知りませんw
▼中見出し▼
ここでは、先程の導入文章を噛み砕く、具体的なタイトルをつけます。
チョコミントの下りでいくなら、チョコミントを好きな理由、おすすめな理由などです。
中見出しはタイトルの次に重要な見出しになります。
SEO対策にも繋がるので、タイトルにも使いましたが、キーワードを意識してつけましょう。
▼中見出しの説明文▼
先程作った中見出しの説明を書いていきます。
ありったけの気持ちをココに込めましょう。
文章の長さなどは、私は気にしていません。見直した時に、自分が納得できればOKです。
▼まとめ、まとめる文章▼
最後に総括する見出し、文章を書きます。
まとめ文章で、もう一度自分が言いたい事を伝えるように書くと、記事の一貫性が出てきます。
私は長くならないように、ある程度短くまとめるように心がけています。
見出しタグの設定

先程、見出しタグがSEO対策にも重要だと説明しました。
Googleが審査する際に、見出しタグのh1とh2はキーポイントになります。
それでは、はてなブログにおいての設定を見ていきましょう。
この赤枠の部分に文章を見出しにする機能があります。

見出しにしたい文章を、ドラッグ&ドロップで選び、プルダウンメニューから大、中、小を選びます。
ただし、はてなブログではこのままだと見出し大を使っても、その見出しがh2にはなりません。
そこでHTML編集を選んで下さい。

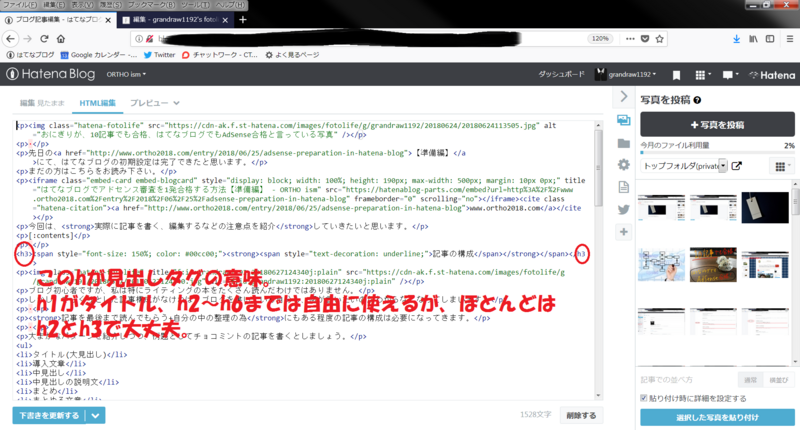
下記のような画面になったと思います。

HTML?コード?
わからなくても大丈夫です。私もわかっていませんw
あくまで、アドセンス審査を合格する為です。
今から勉強しなくても、合格してから行えばいいのです。
画像でも赤字で説明していますが、『h』が見出しタグの意味になります。
この記事では『記事の構成』という中見出しに、大見出しを選択したのですが、h3になっています。
これを書き換えます。
そうです。両端の『3』を『2』に変えるだけです。
これで大事なh2への見出しタグ変更は完成です。
h2を使った後に、その内容が細かくなるようだったら、h3を使った方がいいです。
ちなみにこの記事では、記事の構成の中の『導入文章』などがh3になっています。
画像のalt属性

え?この画像は火属性?水?
画像の属性なんて聞いたら、ゲーム脳な人はこんな風にイメージするのではないでしょうか?
私だけかw
それはさておき、どんなブログでも画像は使用しますよね。
文章だけだと、固いイメージになりますし…
あ!画像を使用する際は、注意があるので、こちらをご覧ください。
なんとなくはわかっていたけどーなんて人も読み返した方がいいです。
私は読むまでレビュー記事のガジェット画像を、公式サイトから貼っつけていましたから…。
ちゃんと直しましたよ(汗
本題のalt属性とは、HTML記述の1つです。
画像を貼った時に、その画像をテキストで説明するものになります。
表面上から見る分では、あまり関係なさそうですが、Googleがサイト(記事)を確認する際に画像は確認できません。
テキストを読み上げて確認するそうです。
その為、ここには画像を説明する文章を入れておかないと、アドセンス審査をする時にGoogle側が何があるか判断できなくなってしまいます。
それでは、はてなブログにおいてのalt属性の記入方法を見ていきましょう。

①の写真を投稿から、②のはてなフォトライフで編集を選択します。
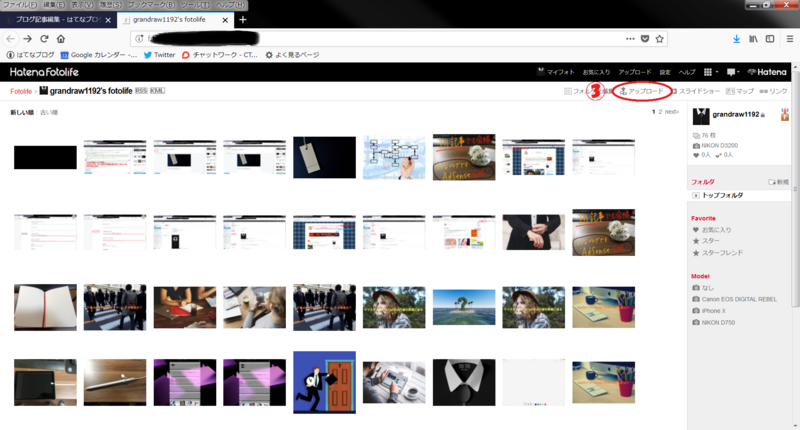
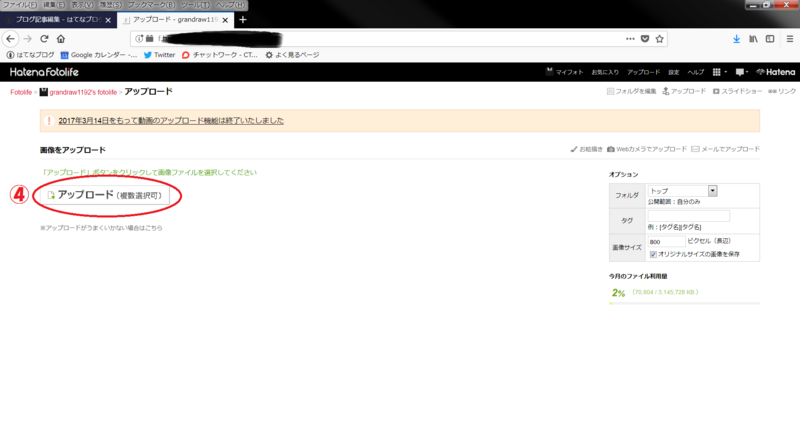
すると別タブでこの画面になるので、③のアップロードを選択します。

すると以下の画面になり、④で写真をアップロードできます。

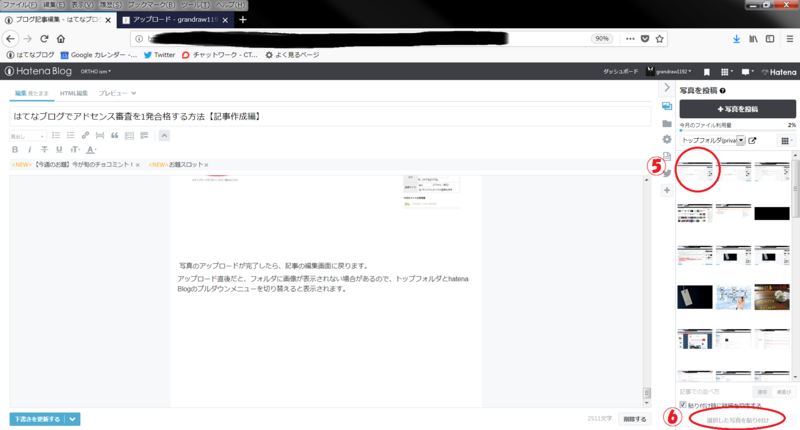
写真のアップロードが完了したら、記事の編集画面に戻ります。
アップロード直後だと、フォルダに画像が表示されない場合があるので、トップフォルダとhatena Blogのプルダウンメニューを切り替えると表示されます。
⑤で貼り付けたい画像を選び、⑥で決定します。

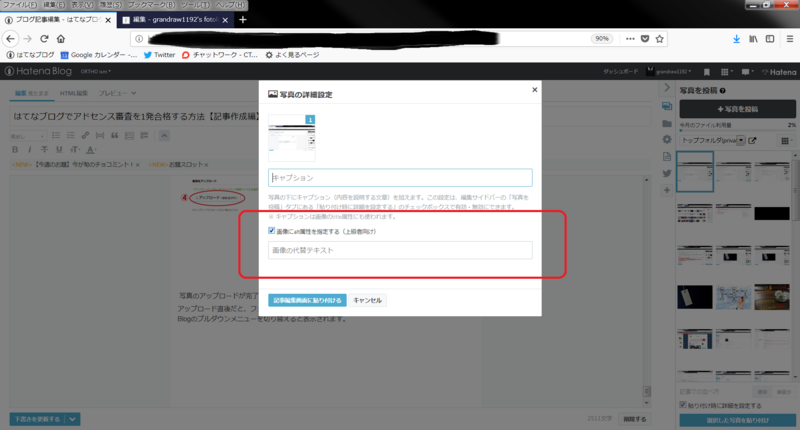
するとこの画面になります。

後はこの赤枠に説明を入れればalt属性の設定完了です。
alt属性の入力には、いろいろな説があります。
この時は入れない、これはこうやってやる…などなど。
しかし、私は取り敢えず埋めました。
それでもアドセンス審査の審査は1発合格しましたので。
迷ったらこちらの記事を参考にしてください。
半分ぐらい理解できれば大丈夫です。
私も100%は理解できませんでしたw
編集オプションの設定

ここまで来ればあと一息です。
プレビューで誤字や脱字を確認したら、記事を公開する前の設定を行いましょう。
▼カスタムURL▼
①のアイコンをクリックしたら、②のカスタムURL設定を行います。

最初は私も何のこっちゃわからなかったのですが、この設定を行う事でメリットがあります。
こちらの記事を参考にさせて頂きました。
記事が増えれば増えるほど、後々リライトする時に時間がかかります。
あの記事のURLなんだっけ?なんてならないように、今から設定しておきましょう。
▼記事の概要▼
赤枠の部分です。

何も設定しなければ、記事の冒頭がズラーッと下記の赤枠に表示されます。

スマートではないので、私はいつも簡潔に記入しています。
タイトルに補足していくような文章だとGOODです。
▼高度なタイトル設定▼
先程の記事の概要の下にあります。

とーぜん、最初は全くわかりませんでしたので、こちらの記事を参考にさせて頂きました。
psn.hatenablog.jp基本title要素はいじらず、SNS向けの方だけ変更しています。
余談ですが、og:titleにハッシュタグをつけても共有されないようでした。
▼アイキャッチ画像▼
これで編集オプションの設定も最後です。
もうひと踏ん張り頑張りましょう。

①で記事毎のアイキャッチを変更できます。
先日設定したデフォルトのままでもいーのですが、せっかくなんで記事毎に設定しましょう。
ただ、私はSNSからの流入が多いので、そっち向けの画像サイズにしています。
こちらの記事を参考にさせて頂きました。
www.zabroow.comザブローさん、いつもお世話になっております。
ありがとうございます。
この記事通り設定すると、見事にTwitterの最適アイキャッチ画像になります。
後はその画像をはてなフォトライフにアップロードして、マイフォトを開きます。
アイキャッチ画像にしたいファイルを個別に開き、右クリックで画像のURLをコピーして下さい。
①のURLを貼る部分に貼り付ければ完了です。
ここで注意!

この画像にも②で載せていますが、URLを貼ってから下書きを更新すると、そのURLが消えてしまいます。
先に公開設定にしておき、URLを貼ったらすぐに公開できるようにしておきましょう。
まとめ
文章構成から、編集オプションまでこれでバッチリです。
ただ記事を書いてブログ更新しました!ならここまでそんなに時間はかからないと思います。
しかし、はてなブログでアドセンス審査を合格する為には必要不可欠な内容です。
次回は最後のその他の設定を書きたいと思います。
では、あでゅ~