はてなブログでアドセンス審査を1発合格する設定【その他の設定編】

今回で3部作の最後、その他の設定を行っていきたいと思います。
アドセンス合格の為に悩んでいる方はこちらからお読み下さい。
準備編、記事作成編と今回のその他の設定編でやる事は、私がアドセンス審査を合格するまでに行ったすべてです。
設置物を中心に確認していきましょう。
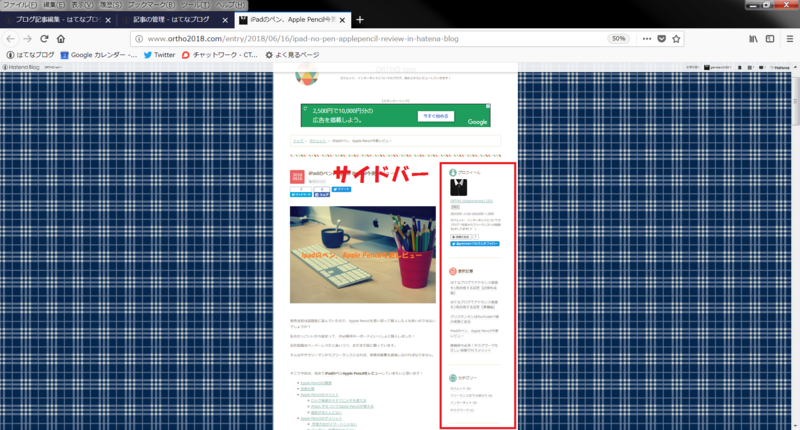
サイドバーの設定

準備編でも簡単に触れましたが、記事の横に表示されるサイドバーの設定を行います。
このあとに説明する、プライバシーポリシーやお問い合わせフォームの設置にも使用しますので、ここでマスターしておきましょう。
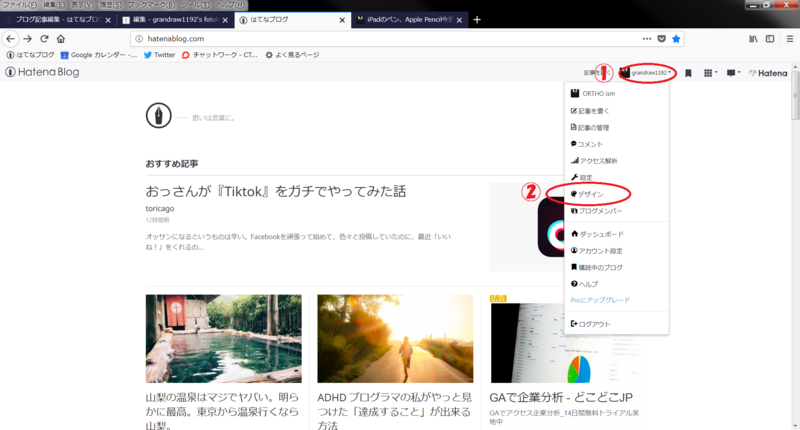
はてなブログのホーム画面から

①をクリック後に、②のデザインを選択します。
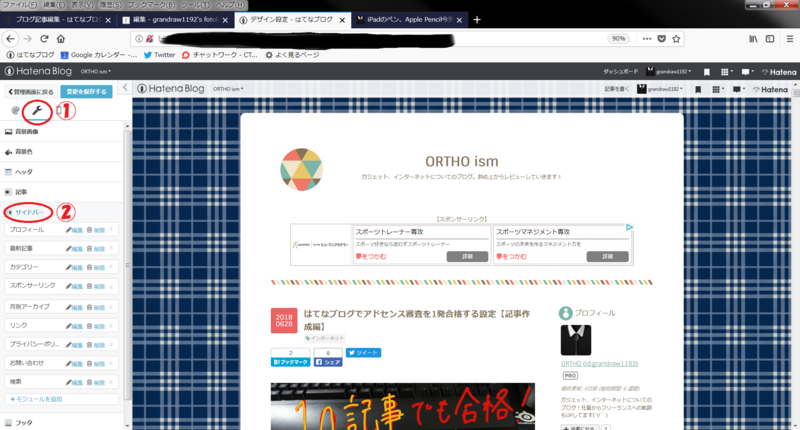
するとこの画面になるので

また①のカスタマイズ、②のサイドバーと選択します。
するといろいろな編集ができます。
最新記事を1番上にも設置できますし、月別アーカイブなどのカテゴリーなども順番変更できます。
また、モジュール追加で、初期の状態では表示されていないものも設置できます。
次の項目の設置物で使いますので、覚えておいて下さい。
プライバシーポリシーの設置

ブログやサイトを見てると、隅っこのあたりにこんなものありませんか?

なんだろ?と思ってもクリックしませんよね。
中身はこうなっています。

簡単に説明すると、これから個人情報を扱いますが、無断で悪い事には使いませんよーって説明になってます。
これを設置してないと、アドセンス審査に合格しにくいそうです。
文章は自分で考えてもいいそうですが、私はAnjuさんのものをコピペさせて頂きました。
ありがとうございます。
内容に、WordPress.comと書いてありますが、消しました。
あと最後の公開日記入忘れずに。
プライバシーポリシーの内容が完成したら、サイドバーに設置していきましょう。
やり方はmuku×mukuさんの記事を参考にさせて頂きました。
ありがとうございます。
お問い合わせフォームの設置
こちらも同じく設置物になります。

プライバシーポリシーと同様、絶対に設置しておくべきものです。
中身はこちら。

tyamamototryさんの記事がわかりやすかったです。
ありがとうございます。
yamataso.hateblo.jp読者が、サイト運営者と連絡を取りたい時などに使われます。
後々アフィリエイトなどを行う場合、紹介した商品についての問い合わせなどがある場合もありますので、忘れずに設置しておきましょう。
Googleアナリティクスとサーチコンソールの設定

私は、ブログを始めるまで、この2つのツールの存在すら知りませんでした。
始めたばかりの頃は、アクセス数も少なく、ブログを分析する必要があるのかと疑問に思いますが、後々に設定する事になるので、設置していきましょう。
ちなみに、アナリティクスは、自分のブログにどのように辿り着いたかを分析できます。
サーチコンソールは、ページのクリック数や、検索された単語(クエリ)がわかるようになっています。
他にもたくさんの事が分析できるツールになっていますが、これらを完璧にマスターする前に、記事を書く事の方が、優先順位が高いです。
記事を書かないで分析してても、アクセス数は上がりませんからねw
設定の仕方はtkd2017さんの記事がとても参考になりました。
ありがとうございます。
手順通りに行っていけば、何も難しい事はありませんでした。
是非トライしてみて下さい。
アドセンス審査のやり方

ここまで完了すれば、最後のアドセンス審査に合格するだけです。
申請手順を見ていきましょう。
参考になったのはこちらの記事です。ありがとうございます。
途中、コードをコピーして貼り付ける作業があります。
はてなブログでは、設定→詳細設定→のheadに要素を追加のところに貼り付けます。
完了したら、ドキドキしながら待つだけですw
結果の通知まで2~3日かかるらしいと聞いていたのですが、私は6時間程で合格通知がきました。

このメールが来たら、自分にご褒美買って下さいねw
まとめ
今回は、ほとんどまとめ記事になってしまいましたが、これにて3部作の完結です。
既に述べましたが、私は10記事+紹介した手順で合格できました。
アドセンス審査の手助けになれば幸いです。
では、あでゅ~
はてなブログでアドセンス審査を1発合格する設定【記事作成編】

先日の【準備編】にて、はてなブログの初期設定は完了できたと思います。
まだの方はこちらをお読み下さい。
今回は、実際に記事を書く、編集オプションの設定を紹介していきたいと思います。
記事の構成

ブログ初心者ですが、私は特にライティングの本をたくさん読んだわけではありません。
しかし、ざっくりとした記事構成がなければ、ブログを書いている自分も、何が言いたいのかわからなくなってしまいます。
記事を最後まで読んでもらう+自分の中の整理の為にもある程度の記事の構成は必要になってきます。
大まかなパターンを紹介しつつ、例題としてチョコミントの記事を書くとしましょう。
- タイトル(大見出し)
- 導入文章
- 中見出し
- 中見出しの説明文
- まとめ
- まとめる文章
▼タイトル(大見出し)▼
チョコミントの記事を書くとしたら、こんなタイトルにするとします。
『アイスはチョコミントが1番おすすめな理由』
これがタイトル(大見出し)になるので、非常に重要です。
Googleなどで検索した場合、このタイトルに魅力を感じなかったらページを開きませんよね?
それと検索エンジン最適化(SEO)にも、非常に重要な役割を持つので、キーワードを意識して作りましょう。
この場合は『アイス』『チョコミント』『おすすめ』が該当します。
▼導入文章▼
この部分を読んだ人が、この先も読んでみたいというようなインパクトを与えます。
私も最初使っていたのですが、『梅雨はジメジメして嫌いなORTHOです』なんて書き始めても読む人には関係ないですよね?
どーでもいーわ、そんな情報って思われてしまいます。
たくさんの購読者を抱えている人であれば、貴重な情報になるので楽しいかもしれませんが、ブログを始めたばかりでは、誰も読んでないと思わなければやってられません。
まずは、1人でも多くの人に本文を読んでもらう為にも、導入分でインパクトを与えていきましょう。
チョコミントの記事に例えると、『チョコミントの成分には◯◯が入っているので、身体に良いって知ってますか?』など、読者が「え?知らない」と喰い付いたら勝ちです。
※チョコミントが身体にいいかは、私は知りませんw
▼中見出し▼
ここでは、先程の導入文章を噛み砕く、具体的なタイトルをつけます。
チョコミントの下りでいくなら、チョコミントを好きな理由、おすすめな理由などです。
中見出しはタイトルの次に重要な見出しになります。
SEO対策にも繋がるので、タイトルにも使いましたが、キーワードを意識してつけましょう。
▼中見出しの説明文▼
先程作った中見出しの説明を書いていきます。
ありったけの気持ちをココに込めましょう。
文章の長さなどは、私は気にしていません。見直した時に、自分が納得できればOKです。
▼まとめ、まとめる文章▼
最後に総括する見出し、文章を書きます。
まとめ文章で、もう一度自分が言いたい事を伝えるように書くと、記事の一貫性が出てきます。
私は長くならないように、ある程度短くまとめるように心がけています。
見出しタグの設定

先程、見出しタグがSEO対策にも重要だと説明しました。
Googleが審査する際に、見出しタグのh1とh2はキーポイントになります。
それでは、はてなブログにおいての設定を見ていきましょう。
この赤枠の部分に文章を見出しにする機能があります。

見出しにしたい文章を、ドラッグ&ドロップで選び、プルダウンメニューから大、中、小を選びます。
ただし、はてなブログではこのままだと見出し大を使っても、その見出しがh2にはなりません。
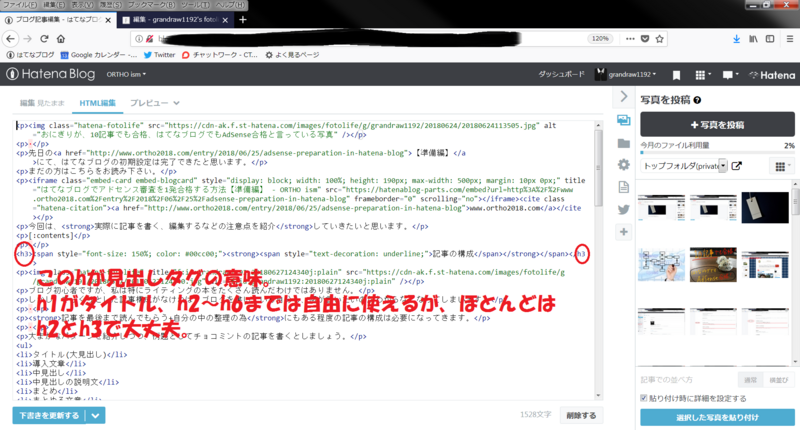
そこでHTML編集を選んで下さい。

下記のような画面になったと思います。

HTML?コード?
わからなくても大丈夫です。私もわかっていませんw
あくまで、アドセンス審査を合格する為です。
今から勉強しなくても、合格してから行えばいいのです。
画像でも赤字で説明していますが、『h』が見出しタグの意味になります。
この記事では『記事の構成』という中見出しに、大見出しを選択したのですが、h3になっています。
これを書き換えます。
そうです。両端の『3』を『2』に変えるだけです。
これで大事なh2への見出しタグ変更は完成です。
h2を使った後に、その内容が細かくなるようだったら、h3を使った方がいいです。
ちなみにこの記事では、記事の構成の中の『導入文章』などがh3になっています。
画像のalt属性

え?この画像は火属性?水?
画像の属性なんて聞いたら、ゲーム脳な人はこんな風にイメージするのではないでしょうか?
私だけかw
それはさておき、どんなブログでも画像は使用しますよね。
文章だけだと、固いイメージになりますし…
あ!画像を使用する際は、注意があるので、こちらをご覧ください。
なんとなくはわかっていたけどーなんて人も読み返した方がいいです。
私は読むまでレビュー記事のガジェット画像を、公式サイトから貼っつけていましたから…。
ちゃんと直しましたよ(汗
本題のalt属性とは、HTML記述の1つです。
画像を貼った時に、その画像をテキストで説明するものになります。
表面上から見る分では、あまり関係なさそうですが、Googleがサイト(記事)を確認する際に画像は確認できません。
テキストを読み上げて確認するそうです。
その為、ここには画像を説明する文章を入れておかないと、アドセンス審査をする時にGoogle側が何があるか判断できなくなってしまいます。
それでは、はてなブログにおいてのalt属性の記入方法を見ていきましょう。

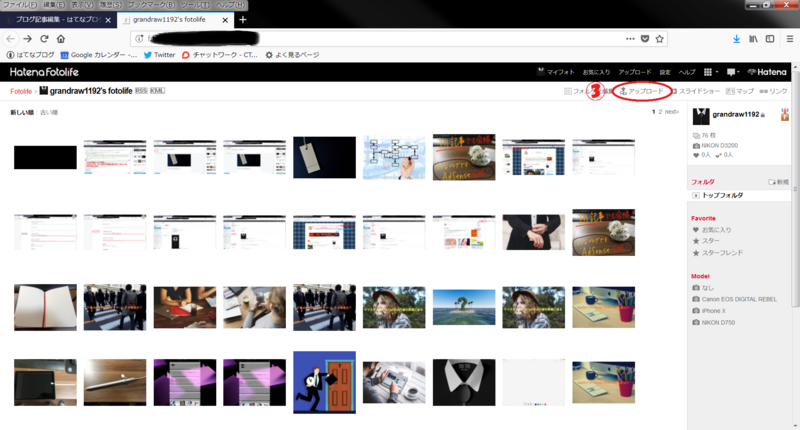
①の写真を投稿から、②のはてなフォトライフで編集を選択します。
すると別タブでこの画面になるので、③のアップロードを選択します。

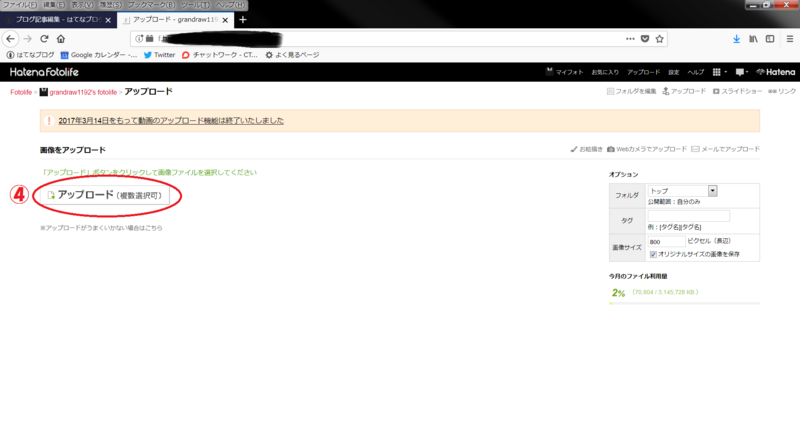
すると以下の画面になり、④で写真をアップロードできます。

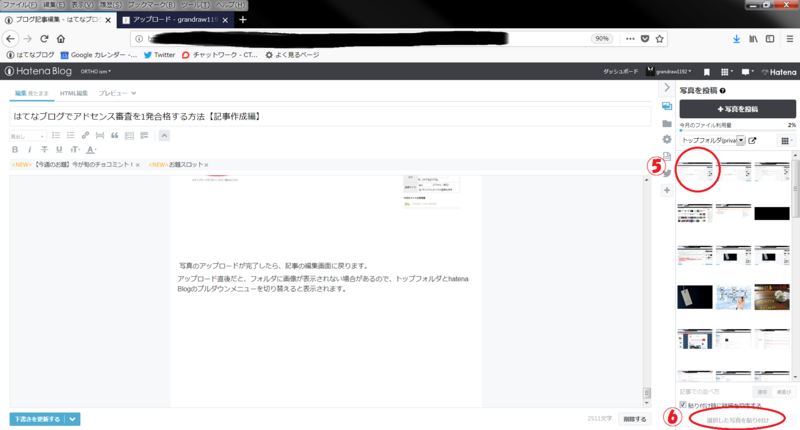
写真のアップロードが完了したら、記事の編集画面に戻ります。
アップロード直後だと、フォルダに画像が表示されない場合があるので、トップフォルダとhatena Blogのプルダウンメニューを切り替えると表示されます。
⑤で貼り付けたい画像を選び、⑥で決定します。

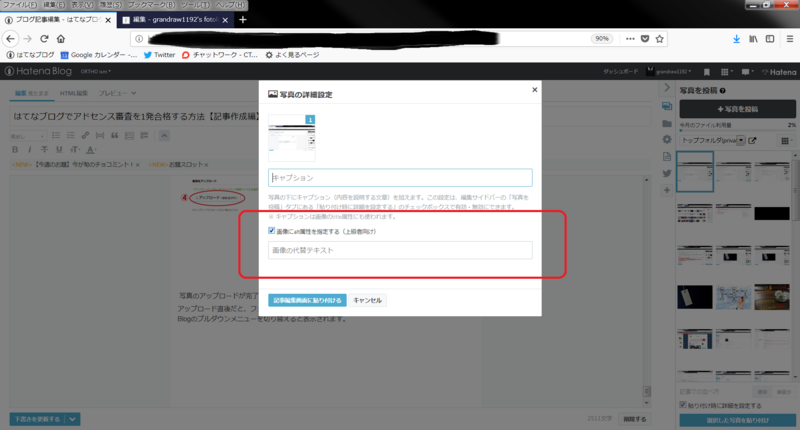
するとこの画面になります。

後はこの赤枠に説明を入れればalt属性の設定完了です。
alt属性の入力には、いろいろな説があります。
この時は入れない、これはこうやってやる…などなど。
しかし、私は取り敢えず埋めました。
それでもアドセンス審査の審査は1発合格しましたので。
迷ったらこちらの記事を参考にしてください。
半分ぐらい理解できれば大丈夫です。
私も100%は理解できませんでしたw
編集オプションの設定

ここまで来ればあと一息です。
プレビューで誤字や脱字を確認したら、記事を公開する前の設定を行いましょう。
▼カスタムURL▼
①のアイコンをクリックしたら、②のカスタムURL設定を行います。

最初は私も何のこっちゃわからなかったのですが、この設定を行う事でメリットがあります。
こちらの記事を参考にさせて頂きました。
記事が増えれば増えるほど、後々リライトする時に時間がかかります。
あの記事のURLなんだっけ?なんてならないように、今から設定しておきましょう。
▼記事の概要▼
赤枠の部分です。

何も設定しなければ、記事の冒頭がズラーッと下記の赤枠に表示されます。

スマートではないので、私はいつも簡潔に記入しています。
タイトルに補足していくような文章だとGOODです。
▼高度なタイトル設定▼
先程の記事の概要の下にあります。

とーぜん、最初は全くわかりませんでしたので、こちらの記事を参考にさせて頂きました。
psn.hatenablog.jp基本title要素はいじらず、SNS向けの方だけ変更しています。
余談ですが、og:titleにハッシュタグをつけても共有されないようでした。
▼アイキャッチ画像▼
これで編集オプションの設定も最後です。
もうひと踏ん張り頑張りましょう。

①で記事毎のアイキャッチを変更できます。
先日設定したデフォルトのままでもいーのですが、せっかくなんで記事毎に設定しましょう。
ただ、私はSNSからの流入が多いので、そっち向けの画像サイズにしています。
こちらの記事を参考にさせて頂きました。
www.zabroow.comザブローさん、いつもお世話になっております。
ありがとうございます。
この記事通り設定すると、見事にTwitterの最適アイキャッチ画像になります。
後はその画像をはてなフォトライフにアップロードして、マイフォトを開きます。
アイキャッチ画像にしたいファイルを個別に開き、右クリックで画像のURLをコピーして下さい。
①のURLを貼る部分に貼り付ければ完了です。
ここで注意!

この画像にも②で載せていますが、URLを貼ってから下書きを更新すると、そのURLが消えてしまいます。
先に公開設定にしておき、URLを貼ったらすぐに公開できるようにしておきましょう。
まとめ
文章構成から、編集オプションまでこれでバッチリです。
ただ記事を書いてブログ更新しました!ならここまでそんなに時間はかからないと思います。
しかし、はてなブログでアドセンス審査を合格する為には必要不可欠な内容です。
次回は最後のその他の設定を書きたいと思います。
では、あでゅ~
はてなブログでアドセンス審査を1発合格する設定【準備編】

『先生あのね』みたいな、小学生が最初に習う日記のような記事からスタートしても、ブログで稼ぐための登竜門、Googleアドセンスに合格できます。
私はブログなんて全く書いたことがありませんでした。
1番最初に書いた記事はこれです。
そこで今回は、はてなブログ初心者でもアドセンスを合格する方法の事前準備を紹介します。
ブログを書き始める前の準備

ここでは、記事書くぞ〜の前に行ったはてなブログの設定を紹介します。
少し迷ったところは、独自ドメインの取得です。
しかし、偉大なる先人の方々が説明してくれていますので、これから独自ドメインを取得してみようという人も安心して下さい。
はてなブログPROへの登録
公式サイトでも、はてなブログPROへの登録は説明されていますが、こちらのザブローさんの記事がめちゃくちゃわかりやすかったので、参考にさせて頂きました。
Googleアドセンスの審査には、独自ドメインの取得が絶対条件の1つになっています。
【独自ドメインの必要性】
簡単に言えば、インターネット上の住所。アドセンスの審査を通過するには、賃貸アパートではなく、持ち家と例えられる独自ドメインを用意する必要があります。
無料のはてなブログから、はてなブログPROに変更しなければいけない理由は、PRO版でなければ独自ドメインが使用できません。
基本設定
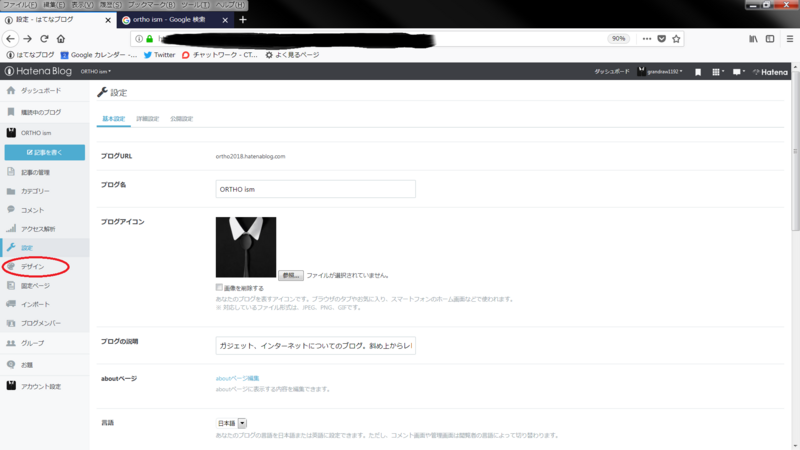
無事に登録できたら、次は基本設定を変更します。
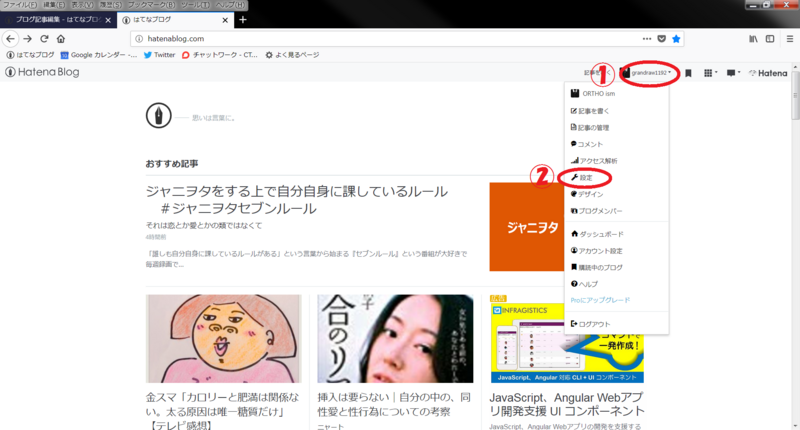
はてなブログのホーム画面から…

①の自分のアカウントをクリックして、②の設定を開きます。

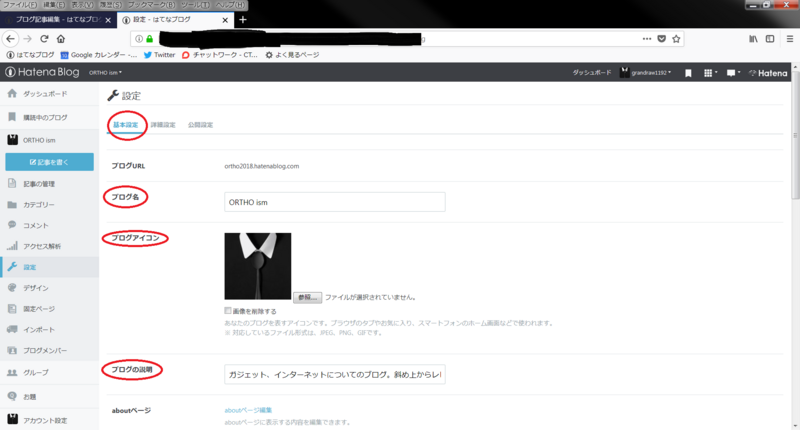
このような画面になったと思います。
基本設定画面では、スクロールしていくとその他にも変更可能な項目がありますが、私はいじってません。
- ブログ名
- ブログアイコン
- ブログの説明
ブログアイコンは、読者からの自分へのイメージになるので、それを考慮して選びましょう(早くオリジナルアイコン欲しい)
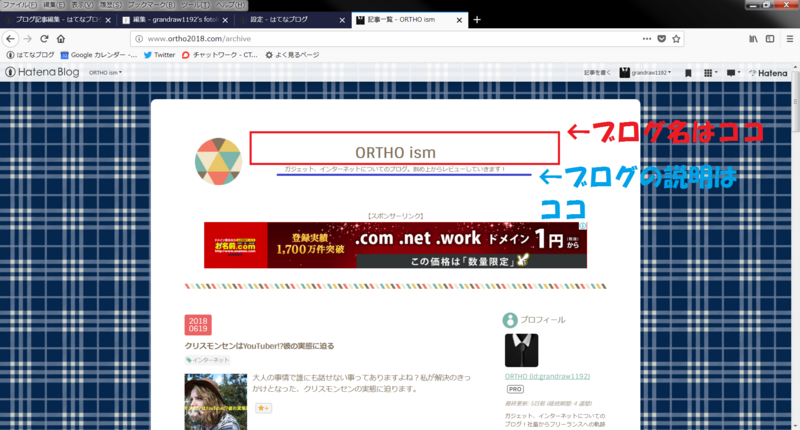
ブログの説明には、自分のブログの概要が記載されます。

パッと見て、簡潔に説明できればGOODです。
最後にブログ名です。
私はかなり悩んだのですが、こちらのあんちゃさんの記事が参考になりましたので、皆さんも読んでみて下さい。
悩みに悩んだ結果、皆さん知っているCO○ME CA ISMのキャッチーな感じ?と、ISMの主義や主張という意味に惹かれたのでORTHO ismに決定。
オルソ…イズム…
シンプル!覚えやすい!カッコイイ!
と、余談が過ぎましたが、詳細設定にすすみましょうw
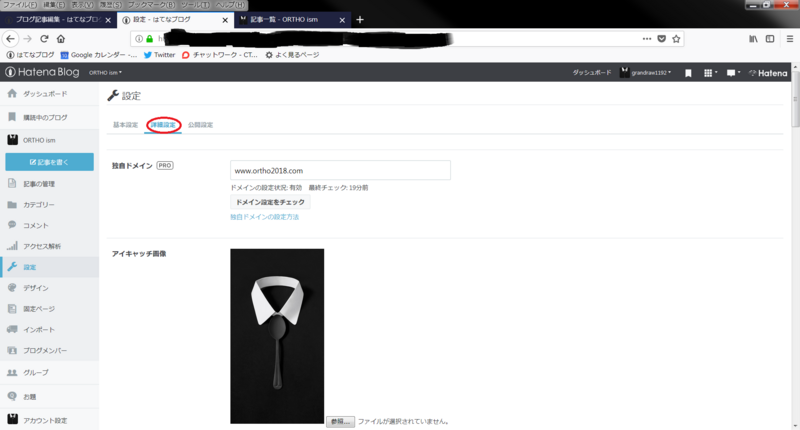
詳細設定
次は詳細設定の変更をします。

ここでは…
この2つの設定を行います。
解析ツールの設定も行うのですが、それは後程でOKです。
アイキャッチとは、見る人の注意を引きつける、イメージさせるものです。
記事毎にも設定できますが、ここではデフォルトのアイキャッチ画像を設定しておきましょう。
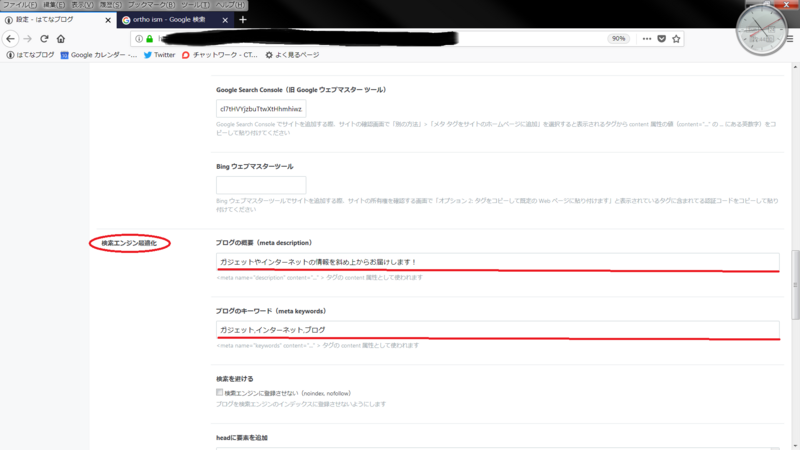
次に検索エンジン最適化の項目を入力します。

どんなに良いサイトでも、Googleから認めてもらわなければ、検索結果の上位には表示されません。
検索エンジンに、このサイトは優良サイトですよーと認めてもらう為の施策を指します。
ブログの概要は、自分のサイトが検索エンジンで表示された時、ドメインの下に表示される紹介文です。
ブログのキーワードは、キーワードで検索された時に、書き込んだキーワードでヒットすればいいなと思ったものを入力しておきましょう。
ただし、ここで面白い記事もあります。
読み終わった後にマジかぁぁぁってなりましたが、私は入力してもアドセンス審査には合格しました。
しかし、今後のSEO対策では必要になってくると思いますので、経過計測していきます。
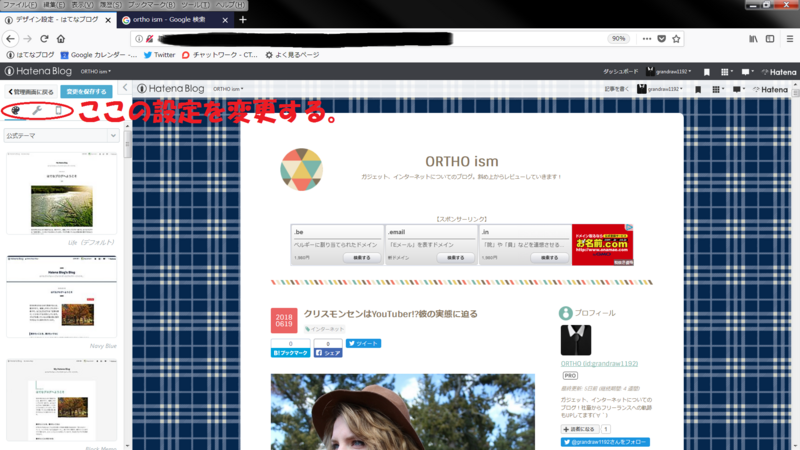
デザイン設定
最後にデザイン設定をいじります。

このような画面になったと思います。

- デザインテーマ
- カスタマイズ
- スマートフォン
上記をそれぞれ設定していきます。
デザインテーマは、自分のブログのテンプレートになるものです。
公式テーマの他にも、はてなブログユーザーの方が作成してくれたテーマも使えます。
あまりころころ変える人はいないと思いますが、デザインによっては、記事中の改行や段落がズレる可能性があるので、注意が必要です。
カスタマイズでは、背景画像や背景色を変更できますが、先程のデザインテーマで変更しているので、私はいじっていません。
後程サイドバーの設定は変更しますが、今はそのままでOK。
最後にスマートフォンの項目です。
デザインテーマにて、レスポンシブデザイン(スマホでもPCと同じデザインを表示できる)を選んでいるので、特に変更はしていません。
まとめ
事前準備はこれで一段落です。
次はいよいよ記事作成、作成中の注意点を紹介していきたいと思います。
書いてたら予想外に長くなりそうになったのは内緒w
では、あでゅ~
クリスモンセンはYouTuber!?彼の実態に迫る

あなたは悩み事や相談事ができた時、すぐ近くにいる人に相談できますか?
私は彼女や友人、家族さえも近くにいた状況なのに相談できませんでした。
そんな中あるライフコーチのクリスモンセンという方と出会い、救われ決断できるようになりました。
大人の事情で話せない悩み、クリスと出会う事で変わると思います。
そんな彼の実態に迫る!
クリスモンセンって何者!?

以前こちらの記事でも簡単に紹介させて頂きましたが、更に掘り下げていきたいと思います。
クリスモンセン公式サイトはこちら
クリスのプロフィール
- 名前 Christian Monsen クリス・モンセン(クリスチャン?・モンセン)
- 起業家、講師、ライフコーチ、ビデオクリエイター、投資家といろいろな肩書きを持つ
- 1980年生まれのカナダ人クォーター
- 中学、高校の学歴は優秀そうに見える
- 19歳でアメリカ47州を訪れ、ネイティヴインディアンの自然学校でサバイバルや環境について学び23歳にて独立
- 独立後わずか6ヶ月でリッツカールトン・ケイマン(高級ホテル)と4億円の契約を結ぶ
- 2009年からYouTubeに動画を投稿(現在はクリスの部屋というチャンネルにて活動中)
- 日本の非常に厳しいサラリーマン人生を経験し、仕事や働き方をより良い環境にしていく事をVISIONとしている
- 最近はVISION PROGRAMというオンラインコースでも意欲的に活動中。
この中でも目を引くプロフィールはやはり、19歳からの行動力と独立後わずか6ヶ月で4億円の契約を結んだところです!
この年代であれば、多くの人は進学か就職をして安定のレールに早く乗りたいと思うのではないでしょうか?実際、私もそうでした。
自分は何がしたいのか、どういった人になりたいのかというVISIONを、クリスは若い時から培っていた事が伺えます。
そんなクリスだから、YouTubeの動画でも言葉1つ1つに説得力があるんです。
クリスモンセンのおすすめ動画
絶対に見るべきクリスの動画を紹介します。
仕事辞めたい!入社3年以内で辞めていい理由が見るとわかるよ! - YouTube
私がクリスの動画を初めて見たのはこの動画でした。
特に17分頃からのメッセージは、引き込まれます。生きていく、働く、お金を稼ぐって事はもっと楽しい事なんです。
働くとき、もうつらい思いはしなくて良い! - YouTube
この動画はこちらの記事でも紹介していますが、クリスを語るには欠かせない動画になっています。なかなか長い動画ですが、商いを根底から説明してくれています。
ふてくされた顔しながら仕事してて楽しいですか?
お金を稼ぐ為に我慢して嫌な仕事、定年退職まで続けますか?
以前の私のように、誰にも相談できない環境にある人へ見てもらいたい動画です。
ブラック企業をやめらない理由、ブラック企業を経営する理由 - YouTube
認めてほしくて、昇進したくて、1つのミスが自分のプランを壊される気がして、以前の会社では私もデビルでした。
目標を設定し、それが達成しそうになると、次の目標を掲げられる。
人参をぶら下げられ、踊らされていたんです。
『この会社おかしい?』と感じている人に見てもらいたい動画です。
まとめ
動画を見てもらえればわかりますが、クリスの話し方は、本当に伝えたい事があるという話し方です。
見始めは『日本語うまいなー、この外国人』程度で見て下さい。
気づけば、きっとクリスモンセンの魅力に引き込まれているはずです。
この記事が、読んでくれた人の何かのきっかけになれば幸いです。
では、あでゅ~
iPadのペン、Apple Pencil今更レビュー

発売当初は話題性に富んでいたので、Apple Pencilを思い切って購入した人も多いのではないでしょうか?
私もかっこいいから始まって、iPad専用キーボードといっしょに購入しました!
会社組織はペーパーレスだと言いつつ、まだまだ紙に頼っています。
そんな中サラリーマンからフリーランスになれば、事務用雑費も削減しなければなりません。
そこで今回は、改めてiPadのペンApple Pencilをレビューしていきたいと思います!
Apple Pencilの概要
傾きと圧力の両方を感知するのがすごいです!
鉛筆で書く時って、筆圧や角度って自由自在じゃないですか?
それと同じ事がこのApple Pencilではできちゃいます。
技術仕様
ーサイズー
長さ 175.7㍉(先端からキャップまでの長さ)
直径 8.9㍉
重さ 20.7g
ー接続ー
Lightningアダプタ
ーその他の特徴ー
マグネット式キャップ
長さに関しては、充電する部分を除けば一般的なペンと同じぐらいです。
重さは私の愛用している4色のジェットストリームペンより少し重いぐらいです(ジェットストリーム厨)
使用していて重いなと感じた事はありません。
Apple Pencilのメリット
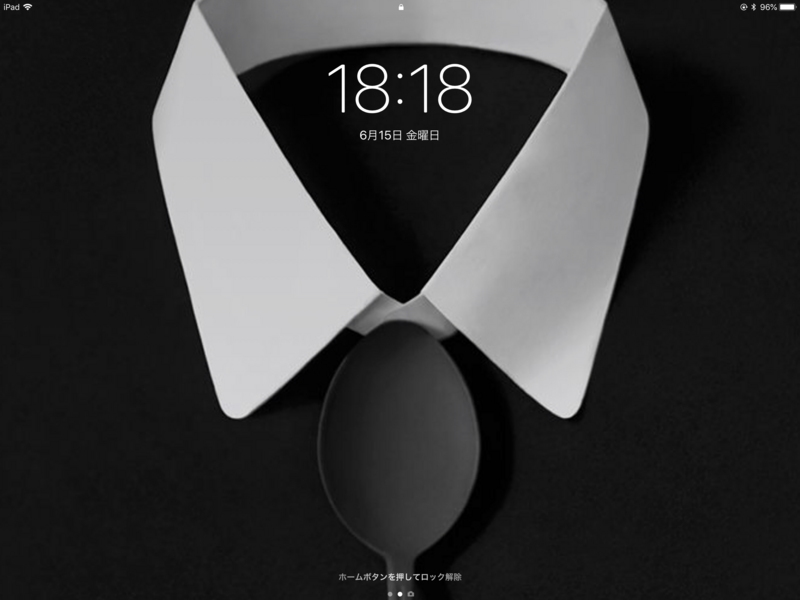
ロック画面からすぐにメモを使える
これは実際に私が1番多く使用している機能で、本当にオススメです!
メモを取る時って『今すぐに使いたい!』って思いませんか?
ロック画面から…

ロックを解除しないで、Apple Pencilで画面を2回タップするだけで…

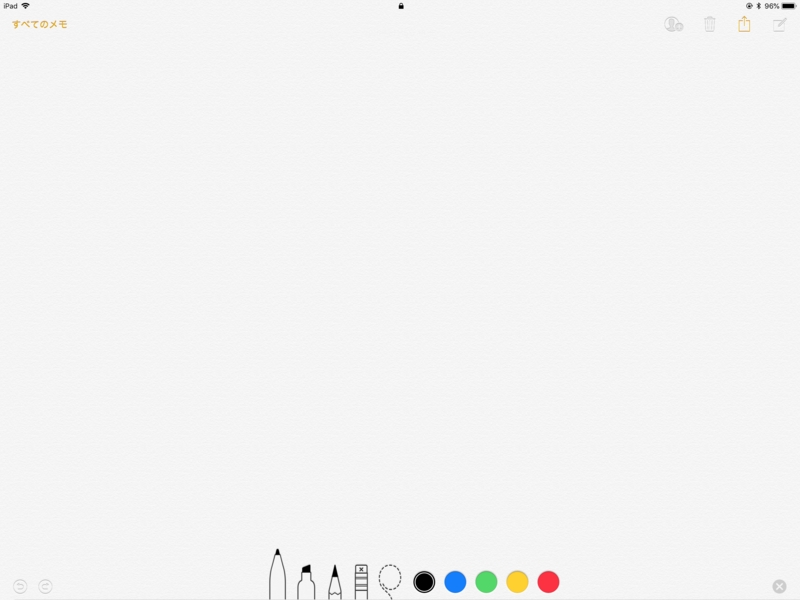
メモアプリが開いちゃいます!
指紋認証やパスコードを入力する手間も省いて、すぐに書けるんです。
咄嗟の閃きやいきなりメモとって~なんて言われても、Apple Pencilのこの機能があればすぐに対応できます。
嘘だと思うなら、Apple PencilとiPad持ってる人は試してみて下さいw
iPadに手をついてApple Pencilが使える

デジタルペンって、書く媒体に手を置くと、タブレットなどが反応してしまうというデメリットが普通だったと思います。
しかし、Apple Pencilはこの常識を覆したのです。
Apple PencilでiPadに書き込もうとすると、iPad側のシステムが指で書いているのかApple Pencilで書いているのかを自動で判断してくれます。
よって、iPadに手をついて書く事ができるようになりました!
『デジタルペンで書くとキレイに書けないんだよね』っていう言い訳はもうできないですねw
遅延がほとんどない

ほとんどないと書きましたが、体感99.9%遅延は無いと言っても良いぐらい無いです。
続け字でできるだけ早く書こうとしても、Apple Pencilは付いてきます。
機能とは呼べないが、当たり前に欲しかったこの特性。
これだけでもApple Pencilを買う価値はある、と言っても言い過ぎにはならないぐらいです!
Apple Pencilのデメリット
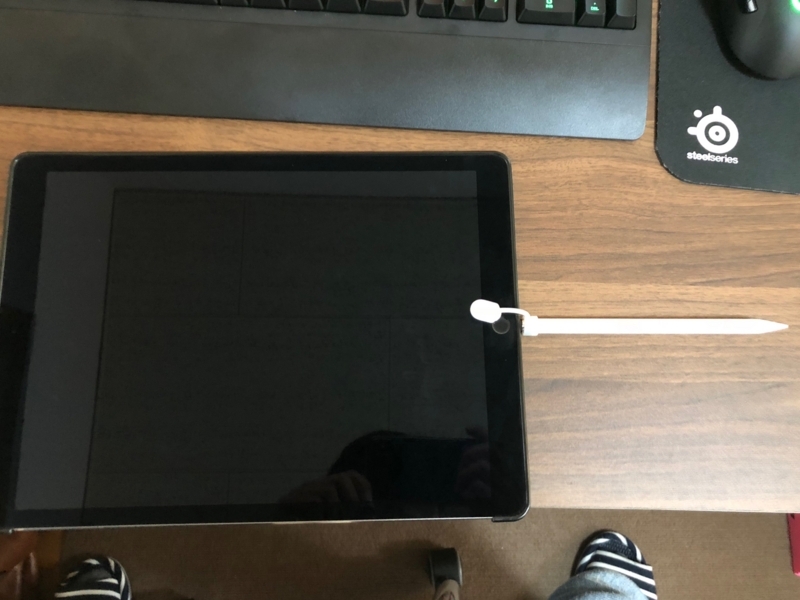
充電方法がスマートじゃない
誰もが思う部分だと思います。あのAppleが、まさかこんな充電方法にするとは…

ダサい、邪魔、根本から折れそう…
一応付属のLightningアダプタを使えばこのようにも充電できます。

Lightningアダプタを使用しないで、そのままケーブルに挿して充電できればまだ良かったんですけどね。
Apple Pencilのヘビーユーザーの方は、既に充電スタンドなどを購入していると思いますが、純正のままでは充電しにくい、かっこ悪いというのは、是非第2世代Apple Pencilには改良してきて欲しい部分です。
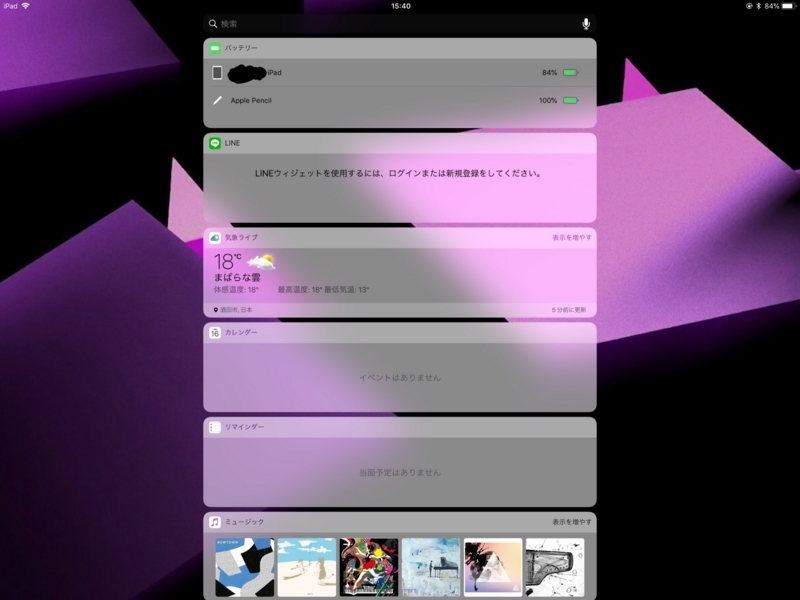
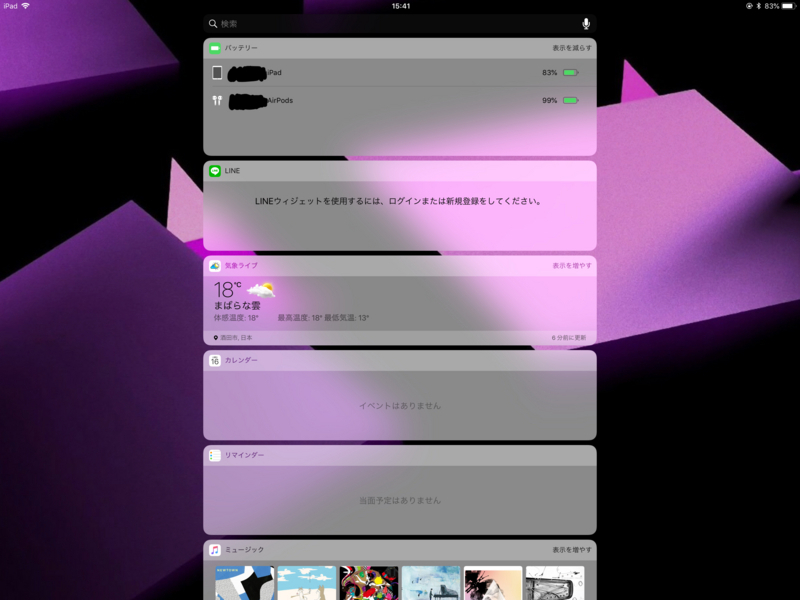
バッテリー容量がわからない
これはiOSの問題でもありますが、まずはこちらをご覧ください。

Apple PencilしかBluetoothに接続していない状況です。
これに例えばAirPodsを接続すると…

Σ(゚д゚) エッ!?
Apple Pencilのバッテリー容量がわからなくなったじゃないか!!
常に寝る前に充電MAXにして、明日使う分は充電しないという人はあまり気にしないかもしれません。しかし私は、なるべくバッテリー寿命を長持ちさせたい人間なので、iPhoneやiPadも20%以下ぐらいまでは充電しません。
iOS12ではウィジェットにすべてのバッテリーが表示できるようになって欲しいです。
まとめ
シンプルな外観からは想像できないApple Pencil。
5,000円出してデジタルペン買うなら、少し背伸びしてApple Pencil買いましょう。
今ならApple Pencilにしかないカッコよさも付いてきますよ!
では、あでゅ~
腰痛持ち必見!デスクワークを正しい姿勢で行うメリット

先日こちらの記事で環境の変化を報告しました。
以前は立ち仕事が8時間の後、デスクワークが2時間程だった人間が、現在はデスクワークが6時間程です(昔はブラックやなー)
必然的に座っている時間が長い為、立ち仕事の時とは違う体への負担があります。
そこで、今回は正しい姿勢でデスクワークを行うメリットを紹介していこうと思います。
参考サイトはこちら
パソコンの利用と健康 2. パソコンを使う時の姿勢 - Fujitsu Japan
Googleにて【パソコン 姿勢】で検索しても、たくさんの参考画像が出てきます。
正しい姿勢のメリット
腰痛軽減

私は16才の時に腰を壊して、それ以来ずっと腰痛と付き合っています。
長時間立ち仕事をしていても痛くなりますし、同じく座っていても痛くなります。
要は同じ姿勢をとっている事が、筋肉へ負担をかけて故障の原因になります。
とは言うものの、ブログを書いたりプログラミングを行ったりする行動は、まさに同じ姿勢を取り続ける事ですよね?
そこで腰痛を軽減する為に、デスクワーク時の正しい姿勢があります。
私は体のパーツも消耗品という考えを持っている為、改善ではなく、軽減と書かせてもらいます(ネガティブ)
皆さんもなんとなくは想像していたと思いますが、ポイントは…
- 椅子の背もたれを使っていい
- 肘掛けを利用する
- ディスプレイは水平視線より下に設置する事
だと思います。
椅子の背もたれを使っていい、使ったほうがいいという事は全く考えもしなかった事です。小さい頃から言われていた正しい姿勢のイメージって、背もたれを使用しないで、背筋をピンとする事じゃないですか?
本当にビックリしました!
正しい姿勢を参考に、自分のデスクワークやゲームをする時の姿勢を意識してから2週間程経ちました(デスクワークの時間が6時間程になってからは10日ぐらい)
最初の3~4日間は違和感もあり、窮屈でした。しかし、意識して行ってから10日程経った頃には、ものすごい楽さを感じていました!
デスクワークを終えてから、晩ごはんの準備をします。
その頃には腰が痛かったり、お尻の筋肉が固くなっていたりと、困っていましたが、今では体の不調は感じられません。
腰痛持ち持ちの方は是非試してみて下さい!
足組みの改善
皆さんは椅子に座る時に足を組みますか?
私は、なんとなく足を組むことは体に悪いと知りつつも組んでいました。
デスクワークをすると椅子に座るので、必然的に足を組む。そう、癖になっていたんです。
調べてみるとこれがやはり体に悪い!
楽だと感じる→癖になる→歪んで腰痛の原因になる→医者に通う
最悪のパターンですw
しかし正しい姿勢でデスクワークを行う事により、これが改善されます。
なぜなら、デスクの天板が邪魔して足が組めません!
もちろん、使用しているデスクや椅子、身長や座高などいろいろな要因はありますが、私の場合は偶発的にこうなりました。
まだまだ2週間程では、歪みへの影響は微々たるものだと思いますが、意識しなくても悪い癖が治るなら儲けものですよね!
騙されたと思ってやってみて下さい。
正しい姿勢を行うのに難しい点

ここからは私が感じた、正しい姿勢でのデスクワークを行う事にあたっての、難しいと思った点について書いていこうと思います。
難しいから全く正しい姿勢ができていないというわけではなく、代案を立てて取り組もうとしているので、参考にしてください。
ディスプレイの高さ
先程紹介したように、【パソコン 姿勢】で検索すると、いろいろな正しい姿勢がのっていますが、ディスプレイの高さに注目してみて下さい。
ディスプレイまでの距離40センチ以上という事に対しては、奥行きが80センチのデスクを使用しているので問題ないです。しかし、ディスプレイは水平視線よりやや下が好ましいと多くの画像で言っています。
これってモニターアーム買わなきゃ無理じゃね?
個人差はもちろんあると思いますが、私の場合はディスプレイが水平視線にあります…
購入して付属していたディスプレイスタンドも、高さ調節できるものではありません。
この点に関してはどうしようもないので、モニターアームを購入予定です。
参考サイトはこちら
my-best.comガス圧式のモニターアームが気になっています。
購入したらレビューしますw
肘掛けの使用
正しい姿勢において、肘の角度は90度が理想とされています。
なんとなくわかってはいましたが、多くの画像で肘掛けを使用した方が良いと言っています。
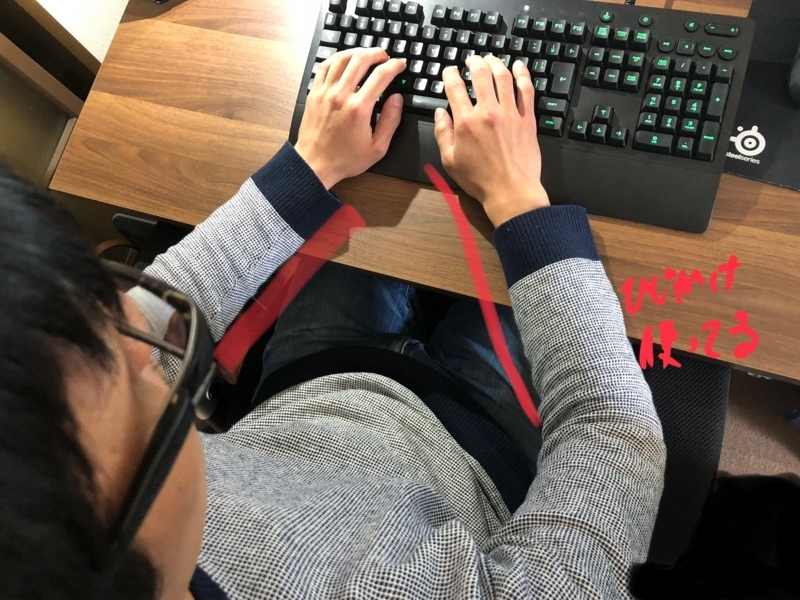
え?無理と思いました。なぜなら…

肘掛け使ったら、キーボード打ちにくい!
画像のように肘から手首までがハの字になってしまい、文字入力できません。
肘掛けの位置をもっと狭く移動できるタイプの椅子でしたら問題ないと思いますが、私の椅子は画像の状態が限界でした(;´Д`)
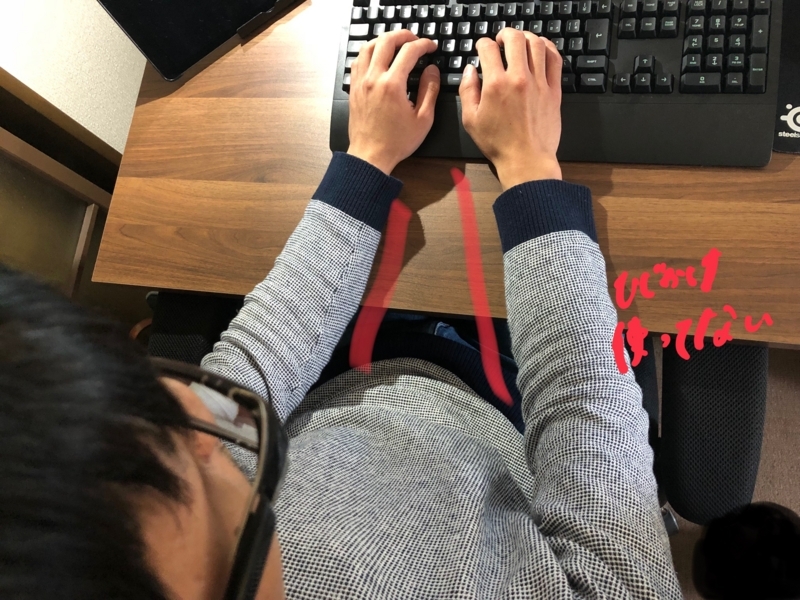
その為現状はこうしています。

椅子の位置はもっと奥にありますが、デスクの奥行きを活かして90度を保っています。
奥行きが80センチのデスクでラッキーでした。
これからデスクを購入する際は、肘掛けや肘の状態も考慮して検討してみて下さい。
まとめ
私は立ち仕事をしていた人間なので、座って仕事をしていた方が楽そうに見えていました。
しかし、長時間座っているという事がこれ程までに大変だとは思ってもいませんでした。
この記事を読んで頂き、少しでもデスクワークでの正しい姿勢を意識していただければ幸いです。
では、あでゅ~
社畜がフリーランスになって衝撃的な変化5選

環境が変化して10日が経ちました。
フリーランスと名乗ってはいますが、未だに収入は0円の為、いわゆるニートです。
そんな中でも、社畜からフリーランスになって、目の当たりにしている衝撃的な変化を5つ厳選しました。
これから、フリーランスになろうと思っている人は参考にしてみて下さい。
時間の自由
これは誰もが予想できる事であり、メリットとしてフリーランスになろうと思っている人が大半だと思います。
私も実際に、メリットとして捉えている部分が大きく、有意義に時間を使っています。
しかし、自由すぎる反面、ある程度のプランを立てておかないと、泥沼にハマります。
考えられる理由としては、
- 睡眠の取り過ぎ
- 遊びすぎ(ゲームやYoutubeなど)
などが大まかなところでしょうか。
事前にそうならぬよう、計画を立てておきましたが、社畜がいきなり自由になって対応できていない事が1つあります。
それは…
いつ休んだらいいかわからない!
なりたくてなった、楽しいから選んだこの道ですが、それ故にバランスが取れていない事が現状です。抜けていない社畜感w
この本読んで勉強したい!このブログ参考になるな!この設定は…
なんてやっていると1日はあっという間で、休んでいるつもりが、仕事になっているパターン。
今思っている改善策としては、休みと決めた日にはパソコンの電源を入れないという事ですw
皆さんも一度試してみて下さい。
生活水準の変化
お恥ずかしながら、私の貯金は何百万もあるわけではありません。
しかし、前職の社畜具合とやりたい仕事が見つかった為、この環境にいます。
もちろん、後悔はしていません。
ただ、現実問題としてあるのが、お金の問題です。
以前であれば、給料入ったら焼き肉に行こう、これ欲しいから買おう(Amazonでポチッ)なんて当たり前でしたが、現状こうはいきません。
いつ収入源ができるかわかりませんので。
スーパーで値引きされているものを買うのはもちろん、スーパーのプライベートブランドも購入します。
私はプライベートブランドが嫌いだったのですが、背に腹は代えられない状況です。
人間、環境が変われば変わるものです。
もちろん、先に見据えているのは、余裕のある生活です。
好きなことを、自由な時間で行い、収入を得るって最高じゃないですか?
主婦(主夫)の凄さ

私は2年前まで、全く家事ができませんでした(やっていないだけ)
自分の部屋の掃除機ぐらいはかけていましたが、洗濯機を使う事もできませんでしたし、米を炊く事すら未知の世界でした(;´Д`)
一人暮らしをしてから、少しずつ覚えてきましたが、時間の余裕がある今でも母親のクオリティでの家事はできていません。
母は専業主婦ではないですが
- 朝早くに起き、父の弁当を作る
- 洗濯を済ませて出勤
- 帰宅途中に晩ごはんの買い物
- 晩ごはんの片付け、簡単な掃除
これを毎日繰り返しています。
この中でも特に凄いのが料理です。
弁当のおかずを考え、晩ごはんのおかずを考え、帰宅してからの少ない時間でおいしい料理を作る。今の私は、母より時間はあるものの、簡単な料理で済まそうとしています。
フルタイム出勤してから、毎日バランスのとった食事を考え作る。
やはり母は偉大です。
私もフリーランスをやるからには、主夫という肩書きも増えます。
偉大なる母に恥じぬよう、少しずつ変化していきたいところです。
トイレの回数
これ冗談じゃなくて、ホントですw
今までのサラリーマンだった場合、休憩の時間などはすべて決められていましたし、私の場合は15分休憩なんてものも無い環境でした。
コーヒーを飲みたければいつでも飲めるし、タバコだって好きに吸えます。
以前の職場環境だったら1日のトイレの回数は5~6回だったと思います。
今は恐らく2倍はトイレに行っているんじゃないでしょうかw
だからどうしたって事ですけど、始めに書いた時間の自由に結びついて、ある程度は自分ルールを決めておかないと、ただ消費するだけで作業が進みません。
ぜひ、参考にしてください。
お金を稼ぐという気持ち

やはりこれが断トツに違います。
企業や組織に属していれば、仕事ができようができまいが給料が入ります。
でもフリーランスは違います。
私はこれからクラウドソーシングなどを利用して、自分で仕事を受注していかなければなりません。そこでの営業が下手であれば受けることすらままなりません。
ブログでも収入を得ようと思っています。
しかし、アクセスが低いままのブログ運営であれば、こちらも収入は得られません。
まだ環境の変化が起こってから10日ですが、日に日に焦っています。
周りの方は、焦らず少しずつ、できる事からやっていこうと応援して下さいます。
ですが、当人の本音としては、もの凄いプレッシャーがかかってきている時期です。
これを乗り越えなければ、フリーランスはできないし、また会社組織に属さなければならない事もわかっています。
1日でも早く収入を発生させ、達成感を味わえたら、この気持ちも吹き飛ぶとは思うんですけどね。
まとめ
まだ変化が起こってから10日の為、メリットデメリットではなく5つを代表的に書かせてもらいました。
私もこの5つが1ヶ月、3ヶ月、半年とどのように変化していくのか楽しみな段階です。
決して今から決めつけでは考えていません。
次に記事にする時は、たくさんのメリットをお伝えできるような、かっこいいフリーランスになっていたいです!
では、あでゅ~
Apple Watch3、使って半年経ったのでレビュー

自分へのご褒美に買った、Apple Watch3を使って半年経ちましたのでレビューしていきたいと思います。
Apple Watch3の概要
公式サイトからの詳しい特徴はコチラ
この中でも私が購入を決断した最大のポイントは、Apple Watchの単独運用が可能(セルラーモデル)という事です。
ジムでトレーニングを行いながら、ランニングしながら、常にiPhoneを携帯しなければいけないという状況が打破されました!
ランニング中、お気に入りの曲を聴きながら、Apple Watch3でエクササイズの管理。
これ1つで可能です。
それでは、半年使った私なりのレビューをどうぞ!
Apple Watch3のメリット
単独運用が可能
良かった点の大半を占めるのがこの部分。LTE通信を使った単独運用。
セルラーモデル限定ですが、通話や通信、音楽を聴いたりと本当に携帯いらず。
3大キャリアで見ると
となっており、auの人は今ならお得に契約できます。
Apple Watch3の単独運用には、携帯電話の契約されているキャリアと同じキャリアにて契約しなければいけません。
高いと考えるか、安いと考えるかは人それぞれだと思いますが、私は1コインでポケットに携帯電話を入れなくて済むと考え、安いと判断して使用しています!
交換バンドが豊富
純正バンドの種類も豊富ですが、Amazonなどのサイトにもサードパーティ製のものがたくさん用意されています。
私は、純正バンドの方が良いに決まっていると考えていたのですが、予算を考え、始めはサードパーティ製のものでもよいかと思い、試しに使っていました。
実際使っていると、純正でなくても全く問題無い程のクオリティ。
けっきょく交換バンド3本目4本目とサードパーティ製のものを購入し続けています。
Apple Watchのバンド交換は簡単なので、その日の気分によって付け替えるなんて事もできますよ!
傾けるとスリープが解除される
今どきのスマートウォッチでは当たり前なのでしょうか?
この状態から…

こうすると…

スリープが解除されて、時間などが表示されます!!
買ってから1番の衝撃はこの機能でした。
どうなってんの?って思いますよね。
もちろん、この機能が必要ないという方は、設定からOFFにする事ができますので、安心してください。
『今何時?』
と聞かれ…

なんて暗い画面から いきなり時計が表示されたら、カッコイイ事間違いなし!!!
Apple Watch3のデメリット
値段が高い
スマートウォッチが普及している現代。買おうと思えば2,000円ぐらいで買えます。
それに比べApple Watchは、42mmのセルラーモデル+AppleCare(保証を2年間にするサービス)+消費税にて約58,000円です。
この値段は妥当か?は置いておいて、一般的に考えれば高いと思いますよね。
しかし、それを踏まえポチッとした後には、値段以上の価値が待っていますよ!
耐久性が低い
どんな時計でもそうだと思いますが、落とす、ぶつけるなんて事をすれば傷つきます。
Apple Watchも例外ではありません。
私のApple Watchもデスク程の高さから落としただけで傷つきました。
本当に傷つけたくない人は、Apple Watch用の保護カバーを買いましょう。
その後、私は買ったかって?
時計にカバーするなんてかっこ悪いと思う人間なので未だに裸族ですw
Apple Watch4が出る頃には少し耐久性が向上していて欲しいものです。
Apple Watch3のまとめ
私はApple信者ですが、Apple Watchはずっと敬遠していました。
けっきょく、iPhoneを持ち歩かないと通信を必要とする機能は使いきれません。
しかし、このApple Watch3のセルラーモデルはそのデメリットを改善してきました。
iPhoneは家に置いて、ランニングやエクササイズを楽しみませんか?
では、あでゅ~
高級ノート、paperblanks(ペーパーブランクス)レビュー
いつも使うノートだから安いものでいい。
今時ペーパーレスだからいらない。
そんな人が多いと思いますが、何にでもこだわる!形から入る!って人には打って付けのノートがあります。
それがpaperblanks。
今日はそのpaperblanksのレビューを行っていきます。
paperblanksの概要


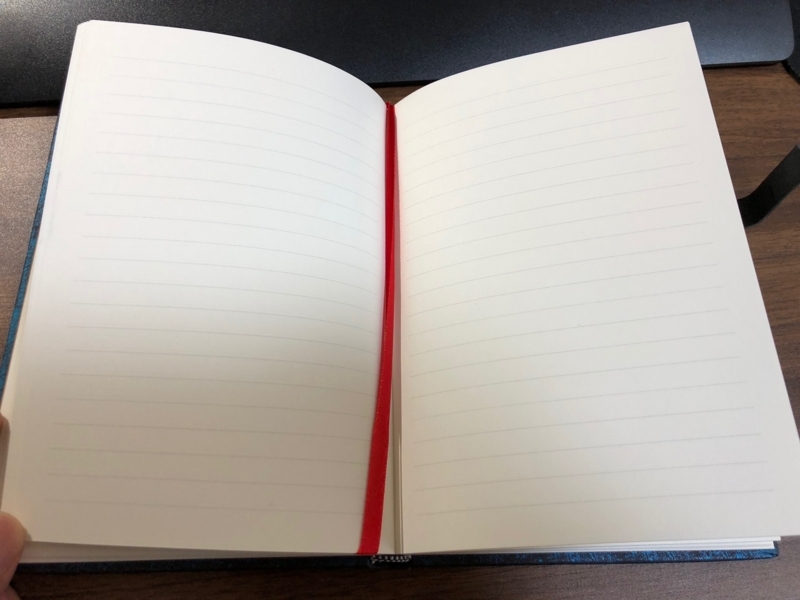
どこがノートなの?と思われるかも知れませんが、きちんとノートです。

※注意 何かを召喚できる機能はありませんw
詳細はこちら
聖書?古文書?みたいな外観で、一目惚れしてしまいました。
それでは、実際に使ってみてのレビューです。
paperblanksのメリット
書きやすい
パルプを原料とした、中性紙が使われています。
私は、書きやすい、書きにくいぐらいのレベルでノートを使用していましたが、この紙は書きやすいです。
使用するボールペンにこだわりがある人ならわかると思いますが、ジェットストリームのインクにも相性バッチリです。
フリーポケットが便利
裏表紙(簡単に言えば後ろの部分)の見開きの部分には、ポケットがついています。
小さなメモ帳や付箋なども収納する事ができます。

※へそくりを隠すのにも便利ですw
何と言ってもカッコイイ
『今ノート出すからちょっと待って』
鞄から何気なくペーパーブランクスを取り出す。
男ならわかると思います。このさりげないカッコよさ!
表紙もアンティークを思わせるデザインで、文句なしのカッコよさ!
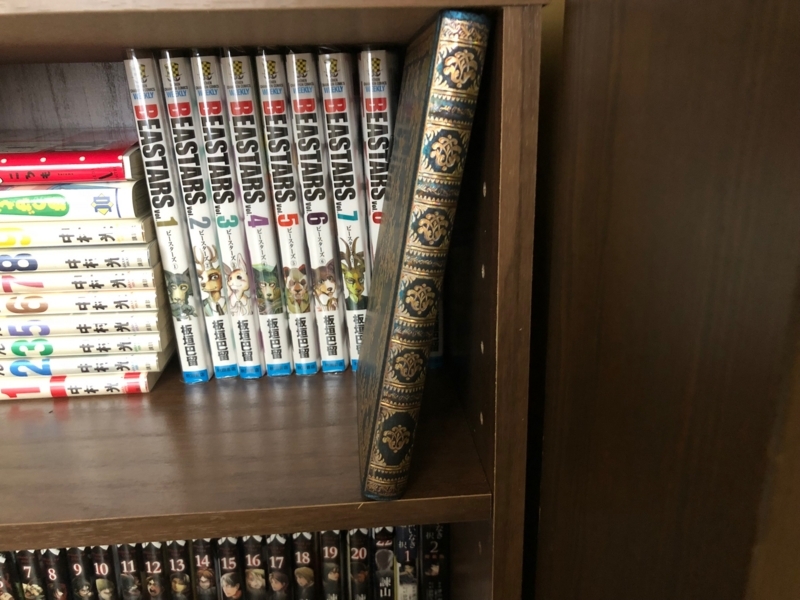
本棚に置いてもこの雰囲気を出します。

パソコンのモニターや周辺機器の脇に置いてもgood!
paperblanksのデメリット
値段が高い
一般的な大学ノートの20冊分程です。
使い終わったら、中身だけ入れ替えて使おうという事はできません。
でも、いつも使う鞄に入れておく1冊のノートなら、モチベーションUPの意味で価値はあると思います。
まとめ
今では鞄に必ず入れて持ち歩いています。
喫茶店やカフェでノートを使う事が楽しみになるアイテムです。
雑貨屋さんなどに行った時は、是非探してみてください!
では、あでゅ~
ロジクールG213、仕事用のキーボードとしてレビュー
キーボードを自分で選んで買うって初めての経験でした。
打ちやすいものがいい。
カッコいいものがいい。
予算やサイズなど他にもいろいろ考えるところはありますが、そんな中、私が選んだキーボードはこちら!
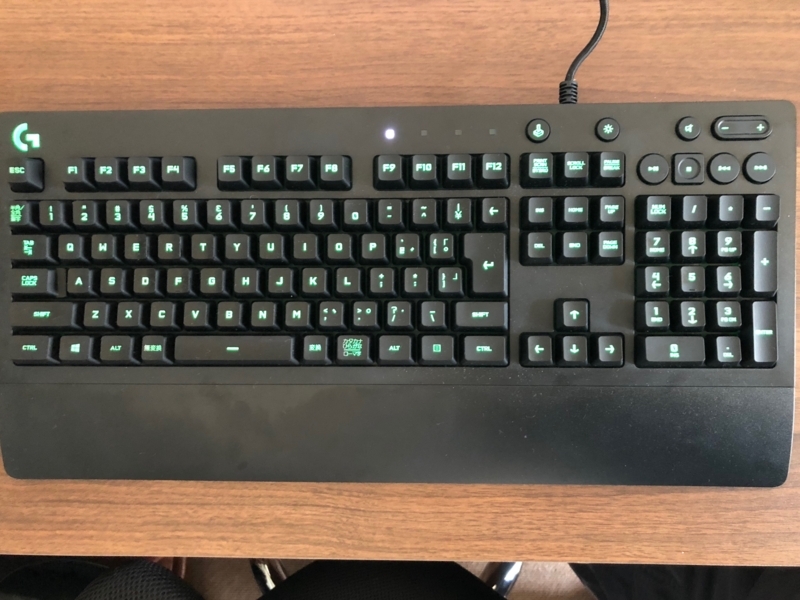
G213 Prodigy RGB Gaming Keyboard [ブラック]

ただのゲーミングキーボードやん!って思われるかもしれませんが、これがまた使いやすい!
今までノートパソコンのキーボードや、パソコンに付属していたキーボードしか使用していなかった自分にとっては衝撃的でした。
これから使ってみたメリット、デメリットを説明していきます。
G213のメリット
お手頃な値段設定
私の今回のキーボード購入の目的は、これからプログラムを組んだり、ブログを書いたりと商売道具になる為、思い切って新調してみようという理由からです。
だからと言って、1万や2万する高価なものは、良さがわからなければ買う意味があるのか?と悩んでいました。
そこで目に留まったのが、このキーボードです。
値段はamazonで5,000円程、ビッグカメラなどで5,500円ぐらいです。
専用メディアコントロール
私は作業しながら、大好きな音楽を聴くのですが、このボタン周辺が非常に便利です。
マウスでいちいち通知領域にカーソルを合わせて…
長時間作業をすると、こんな数秒の作業も積み重なってめんどくさいと思ってしまいます。
ボタンも大きく使いやすいです。
文字入力しやすい
デスクトップPCでも、ノートPC同様、パンタグラフ方式のキーボードを多く使っていました。
キーボードの構造と性能はこちら↓
キーボードはどこが違う?価格と性能 | 初心者のための入門講座
カチャカチャと音がするメカニカル方式が気になっていたのですが、予算を超えるので断念し、メンブレン方式のこのキーボードを購入しました。
意外とカチャカチャ音がします。
そして入力しやすい!
キーストローク(キーが沈み込む深さ)も深めで、キーを打っている感覚が心地いいです。
G213のデメリット
こちらは1つだけです。
パームレスト(キーボード手前にある台のような部分)の硬さ。
キーボード周辺の素材と同じ材質なので、保護されているという感覚はあまりありません。
ただ、私の場合は今までパームレスト自体を使った事が無かった為、有るだけ良いのかなーって感覚です。
まとめ
キーが光ってカッコイイ!
じゃなくて…
この価格帯でのキーボードでは非常にオススメです。
悩んだら、店頭で実際に触ってみてください。
では、あでゅ~
脱サラして、ド素人がWebデザイナーを目指すために、ヒューマンアカデミーへ行ってきた

『全くのド素人がWebデザイナーなんてなれるかな』と諦めていませんか?
私はこれから、脱サラしてヒューマンアカデミーというオンラインスクールに通い、Webデザイナーを目指します。
そこで今回は、ド素人がWebデザイナーになるために、実際にヒューマンアカデミーにて、Webクリエイターブートキャンプ講座をスタートするまでの流れを書いていきます。
説明会までの流れ

4月下旬に、仙台(宮城)の専門の学校 | 総合学園ヒューマンアカデミー仙台校へ資料を請求。
サイトではいろいろ検索したものの、けっきょく自分がどのコースに入学すれば効果的なのか不安だった為、メールにて資料請求。
なんと次の日には、直接ヒューマンアカデミーから電話がきました。
電話をくれた女性の方は、親身になって私の話しを聞いてくださり、今の職場環境、どのような事を学びたいか、コース修了後どうして行きたいかなどを話しました。
携帯が鳴ったのは21時頃。この学校はこんなに遅くまで開いているのかと少し驚きました。仕事帰りに寄ったりする方がいらっしゃるそうで、21時まで開講しているそうです。
そして2日後には資料到着。
Webデザイナーと言っても、たくさんの種類があります。
プロデューサー、ディレクター、デザイナー、コーダー、プログラマーなどなど…。
その中から、私はコーダーとプログラマーに興味があったので、そこを中心に勉強できるコースを選びました。
プログラマーと言われると、プログラムを組んで仕事をするというイメージが湧くと思いますが、コーダーはあまり聞かないのではないでしょうか?
コーダーはデザイナーのラフ通りにWeb言語を用いて、文章の構造定義付けを行います。
………
Web言語を使うんだから、同じじゃねーか!と更に掘り下げて行くと、フロントエンドプログラムとバックエンドプログラムが…何て出てくるので今回は割愛させて頂きます(^_^;)
話しは少し逸れましたが、数日後に再度ヒューマンアカデミーの方から電話が来ました。
資料に目を通して、自分の希望を伝えると、個別の説明会を開催しているので、是非参加して欲しいとの事。
正直、仕事が忙しく、公休はスケジュールにて決められているが、その通りに取れない事が多い状況。
検討しますと伝え、その時は電話を切りました。
片道3時間かかる事や、確実に休みが取れるかわからない悩み。
誰にも相談はできませんでしたが、行ってみてダメなら、自分の直感を信じ、止めて他の学校を探そうと決意(契約したら数十万円のコースです)
職場にも、この連休は何があっても休みを取ると伝え、無事に休みを確保。
説明会当日

ヒューマンアカデミーは、青葉通りにあるのですぐにわかると思います。
校舎へのアクセス ヒューマンアカデミー | 総合学園ヒューマンアカデミー仙台校
7階にありますが、1階の入り口が少し奥にある為、見落とすかもしれません。
(周りを3週もしたのは内緒)
白を基調にした待合スペースで待っていると、担当の方がいらっしゃいました。
担当の方は男性の遠藤さんという方。私(33才)とほとんど変わらないような見た目でした。
電話で何度か話させてもらっているので、特別緊張はしませんでしたが、話すトーンや、アイコンタクト、言葉遣いなど素晴らしかったです。
私は接客業なのでそういったところが非常に気になります。
FXの話や、仮想通貨、Apple製品の話しと雑談も盛り上がりました。
さて、本題。
ド素人でも本当に1からWebデザイナーになれるのか?
こちらは全く問題なさそうです。
実際にパソコンを触ったことのない方でも、コース修了後には、バリバリ活躍している。
映像教材の冒頭部分を見ましたが、ネットワークのネの字もわからない方でもすんなりスタートできる内容でした。
どのようなコース内容なのか?
受講生の希望や都合に合わせて、3つの受講スタイルがあります。
【クラス担任スタイル】
実際にヒューマンアカデミーに行き、現役のクリエイターの方が講師になり、少人数で授業を受けます。
1番一般的で、全く知識がない方にはおすすめです。
(私もこのコースが良いのですが、片道3時間かかるので断念)
【オンラインスタイル】
このスタイルの特徴は何と言っても自由。
どこでも、いつでも、繰り返し学習する事ができます。
メインは映像教材ですが、スマホやタブレット、パソコンとデバイスを選びません。
私はこのスタイルに決めました。
※毎週土曜の14時から17時までは、クラス担任スタイルではない人でも、自由に校舎に来て、講師の方に直接質問やアドバイスを頂く事ができます。
【ブレンドスタイル】
クラス担任スタイルとオンラインスタイルのイイとこ取りをしたスタイル。
基礎的な部分はオンラインで繰り返し学びながら、実践的な部分は校舎に行って学ぶという事ができます。
自分のペースに合わせて選択したり組み合わせたりできるので、こちらもおすすめです。
そのコースを卒業すれば、本当に収入へ結びつける事ができるのか?
私が個人的に1番気になる部分。
実際に在宅フリーランスとして、クラウドソージングなどを利用し、収入を得ることができるのか?
こちらは驚くべき回答でした。
私は、Webクリエイターブートキャンプ講座というコースを選んだのですが、コースの途中でも、クラウドソージングから仕事を受け、収入を得ている人もいるそうです。
そして、このコースの受講期間は6か月。
1週間に3~4時間でも修了するカリキュラムになっており、期間内であれば、仕事を受けながら講師に質問をしたり復習したりする事が可能です。
更に、転職サポートも充実しているのですが、クラウドソージングなどの仕事案件も最初はサポートしてくれるとの事。
スキルが付いたけど、クライアントとの契約が上手くできるのか?
などの不安が一気に吹き飛びました。
ヒューマンアカデミーとの契約
遠藤さんと話し始めてから2時間程経った頃に契約を決意。
入学金が約1万円、授業料と教材費で約50万円。
あとは、Adobeの期間契約製品が約3万円(1年間最新の状態で使え、学割で安くなっています)
約54万円ですが、説明会で契約すると、入学金が無料になります。
学校に行って、授業を受ける。
私の最終学歴は中学校ですので、それ以来の体験。
この自己投資、必ず回収しなければいけないと思いつつ、早く授業を受けたいという気持ちが込み上げてきました。
最後に契約書や説明を受けて手続き完了。
契約する人はクレジットカードや印鑑を忘れないようにしてください。
(私だったら往復6時間コースになっていた…)
記入する用紙などはたくさんあるので、この時間だけで1時間ぐらいかかりました。
15時からスタートした説明会。
ヒューマンアカデミーを出たのは18時を過ぎていました。
教材などは2~3日で自宅に届くそうです。
そして、私は8月からのコース受講にしたのですが、電話1本でスタートを早めたり、遅らせたりできるそうです。
こりゃテンション上がり過ぎて早めてしまいそうです。
まとめ
誰にも相談できず、1人でやる気だけを沸々と煮えたぎらせているなら、メール1回でも送ってみる事を強くおすすめします。
転職したい、やりたい事があるけど、どのように勉強したらよいかわからない、そのような悩みはヒューマンアカデミーが手助けになる事間違いありません。
実際にコース受講の感想などは、また別の記事にてUPしたいと思います。
では、あでゅ~
石の上にも3年?いやいや、意志の下に3年だったわ
着々と脱サラする為に準備を進めているORTHOです。
思い返せば3年前に、もっと客観的に働き方やライフプランを見つめ直していれば、
自己投資ができ、ORTHOという人間の成長、幸せになっていたと思う。
後悔かもしれないが、その時はその仕事が好きで昇進していきたかった。
仕事=辛い、苦しい、つまらない
拘束時間や、出退勤の時間、準備などを含めれば1日の半分を仕事に割いていますが、
半日辛い、苦しい、つまらなくて人生楽しいですか?
そんな時にこの方の動画に出会いました。
稲妻が通り抜けた後、涙が止まりませんでした!!
最初は外人、日本語うまいなーぐらいにしか見ていませんでしたが、どんどん引き込まれていきました(Christian Monsen、クリス モンセン、カナダ人クォーターでした)
クリスさんはこの他にもたくさんの動画をUPされていて、どれもおススメです。
仕事が楽しくない方
近くに相談できる人がいない方
もう会社組織にうんざりの方
道はあります。あるんです。
自分を犠牲にして不幸になっていませんか?
それを感じてないだけかもしれません。
是非、自分を大事にしてみてください。
では、あでゅ~
デビュー戦
遂にこの時がやってきた…
ブログデビューの日!
やってみたいと思いつつ、なかなかできなかったが、
身近にいた友人はもうスタートを切っていたという衝動で
ガストの帰りに始めました!
どんなブログにしようかな…とまだまだ悩みはありますが
まずは最初の1ページを書いています。
そして、ブログで飯を食っていきたいとも思っています。
簡単な自己紹介はプロフィールにも載せていますが、
まだまだ社蓄のサラリーマン。
夏に脱サラして、自分のやりたい事で飯を食っていけるように執筆していきます。
今までは周りの幸せを優先にしていて、自分は辛い人生、仕事でも立場があるからしょうがないと思っていましたが変わってきました。
自分も幸せ、周りも幸せ。
簡単なようで、皆さんできてますか?
あと30年余りの人生。
全力で幸せになっていきたいです。
これから末永くよろしくお願いします!
では、あでゅ~